Goal
Create a fully functioning Marketplace (or Library) that will act as a nexus for all users to engage with the Olive platform.
My Role
During my time on this project, my role changed multiple times. In the first iteration, I was the lead UX Designer working closely with a Product Manager to define scope and establish project requirements.
In the second iteration of the Marketplace, I worked with a team of two other UX Designers to develop a sitemap and begin wireframing product features. During that time, I took on responsibilities of connecting the designers to other areas of the organization to understand product requirements, develop team dynamics and best practices, prioritize feature development, and report back on progress to organization leaders.
The third iteration of the Marketplace had me moving to the Marketing Department to help with the current front end design and development work, with the goal of bringing the user's perspective to the Marketing department's iterative process.
Understanding Project Scope
Throughout the iterations of the Marketplace, the scope of my work changed.
The first iteration had me understanding the full scope of the product we were to create. I gathered business requirements, created stakeholder lists, defined future roadblocks, understood how the Library fit into the overall business strategy, and prioritized the work to be done based on business objectives.
The second iteration of the Library had a more narrow focus, where I worked with two other designers to define a sitemap and MVP, build user journeys, and begin wireframing certain features based on Engineering's product development.
The third iteration led me to the Marketing department, where I led iterative design thinking for the front end of the live Library site. My main scope in this position was to bring a user-centered perspective to their design process.
Iteration 1
Defining Product
Setting Up Documentation
The first action item I handled was setting up a space in Coda where the team could store all of our notes. With the intention that the team would grow, it was vital that there was a single source of truth for our path forward where thoughts, ideas, systems, processes, lines of communications, and any other pertinent information could be easily accessed. This also acted as a place for leaders to drop in and view progress.
Interviewing Internal Stakeholders
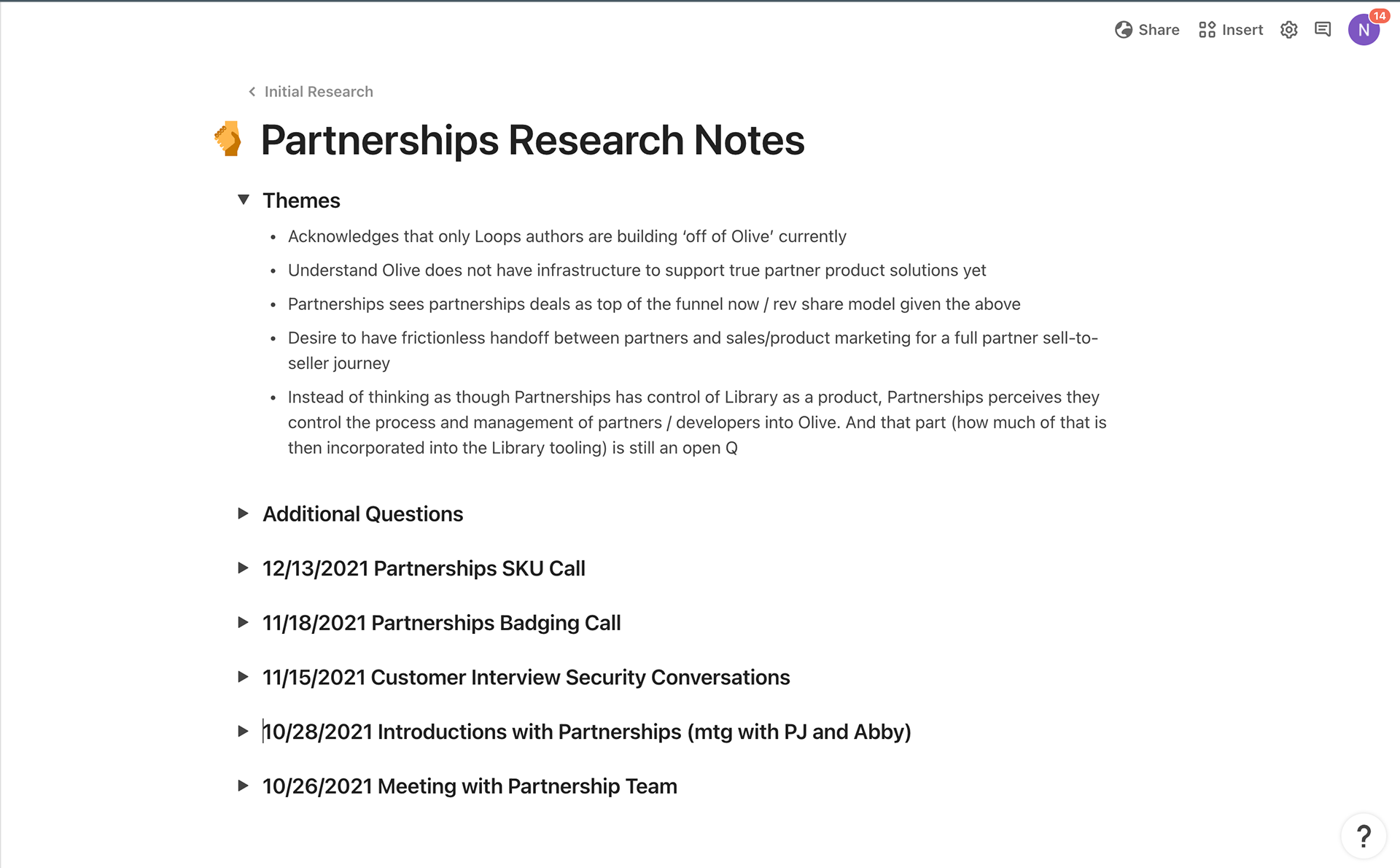
Understanding project scope was paramount to being able to deliver defined objectives. Therefore, the first phase of discovery was connecting with individuals from around the organization in departments that would be leveraged for the Library. I created a space to keep the raw notes for references, as well as organizing thoughts into themes and additional questions to reference for future meetings.




Finalizing Research to be Done
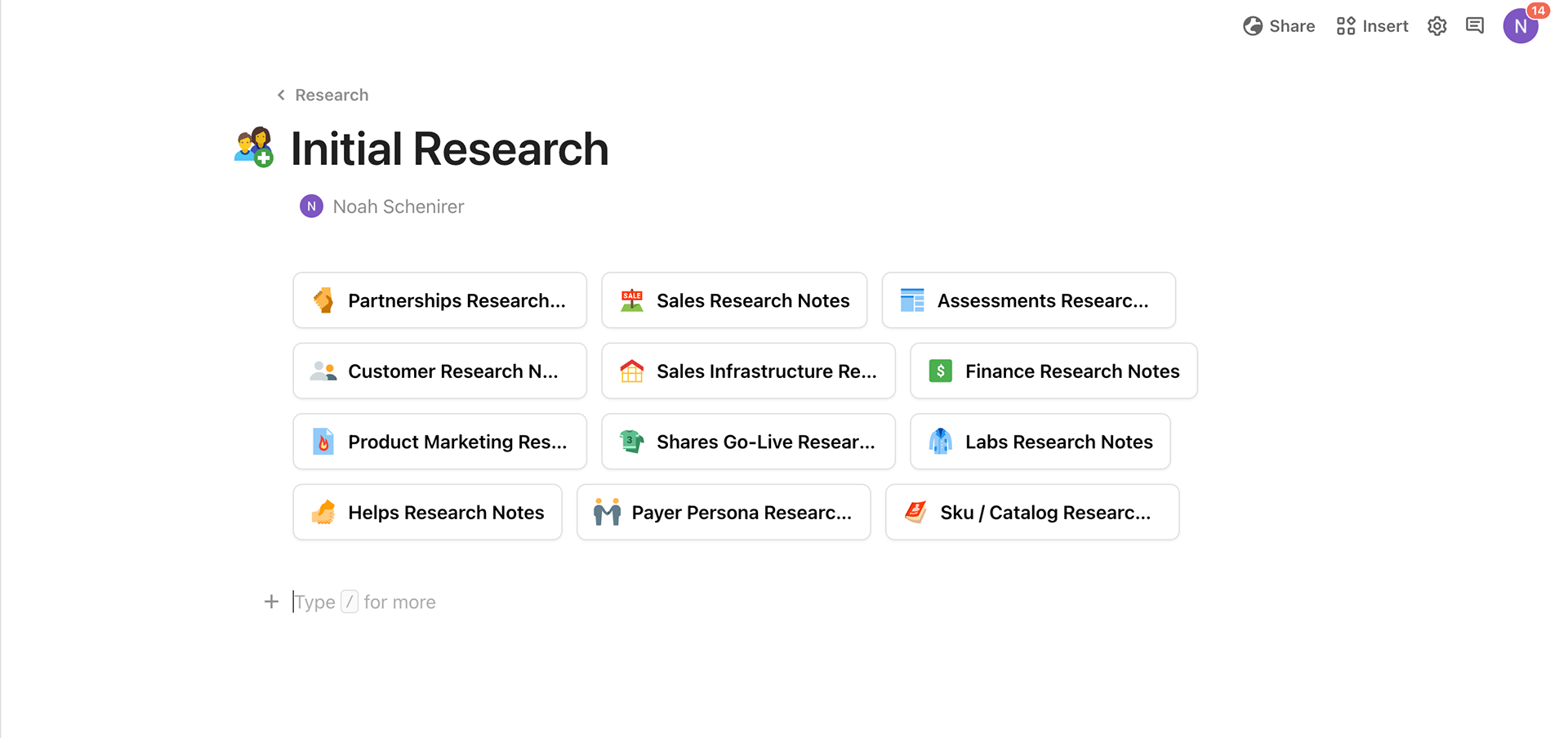
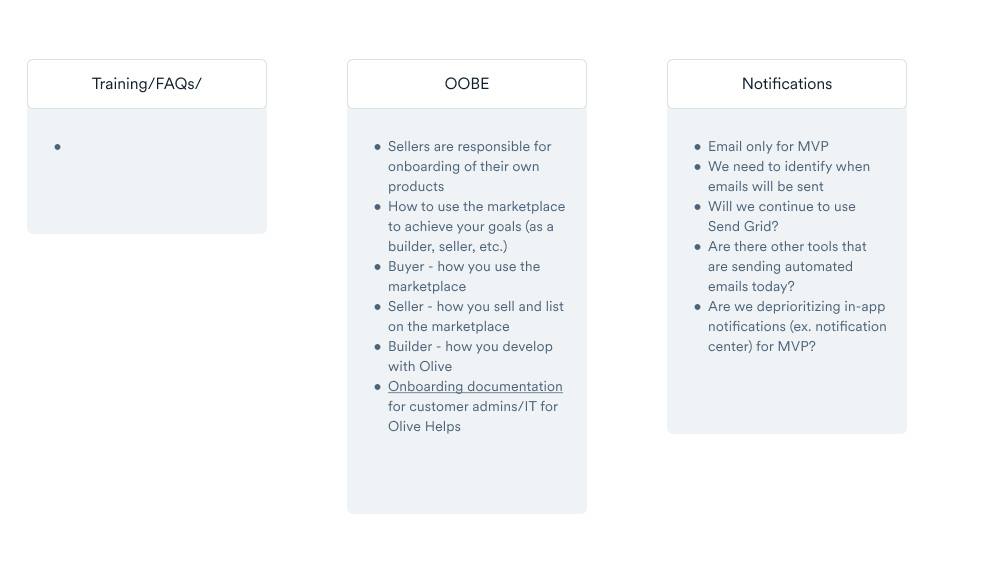
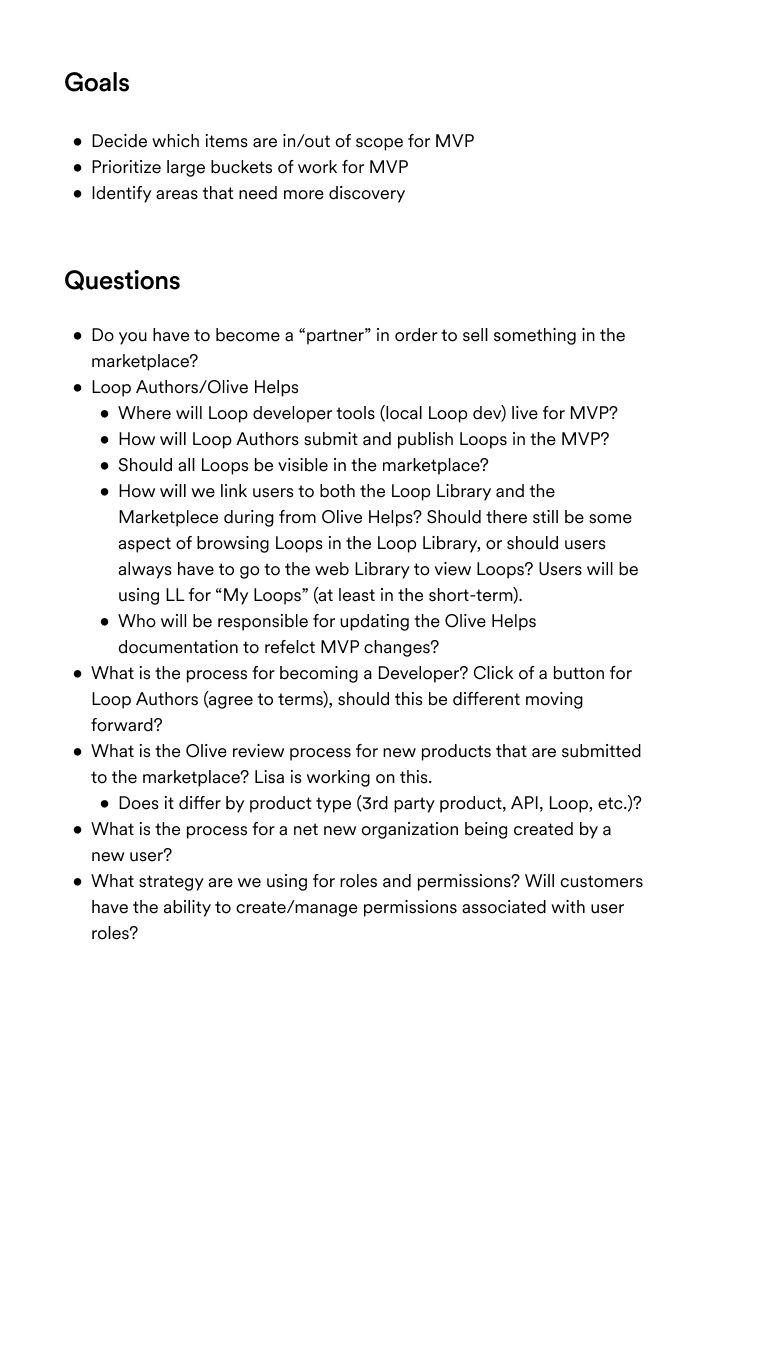
At the end of the discovery phase, I created a list of questions that needed to be answered in order to develop a functioning product. I outlined questions for both general user experience and business objectives, and then broke the list of developed questions into two sections. The first section was areas of research that could be done asynchronously to create a foundational understanding of our product fit, our stakeholders, our customers, and our competitors.
The second section, title 'Marketplace Readiness,' was meant to break down questions into swim lanes per department that would need to be answered or understood on both an organizational and product development level.
Developing a RACI
While creating the research to be done list, I worked with the Project manager to add stakeholders to a RACI. When I learned of a new stakeholder, I would add them to this list. The intention was to then develop the list into a RACI for each swim lane, so as ideas and designs were developed we would be able to have a source of truth for who needed to be involved and at what step.
Creating Bi-Directional Communication Channels
Because there were so many stakeholders and swim lanes, creating channels of communication with targeted groups was crucial. An identified problem I found throughout my conversations was the abundance of working in silos across the organization, therefore creating slack channels, meetings, and other forms of communication from both sides was important to break down those silos and create a collaborative environment for making decisions quickly. Based on the type of work being done in each swim lane, I identified seven channels of checks and balances that I would manage with the help of the Project Manager to ensure all stakeholders were updated on decisions and progress throughout the project.
Consulting on the SBAR
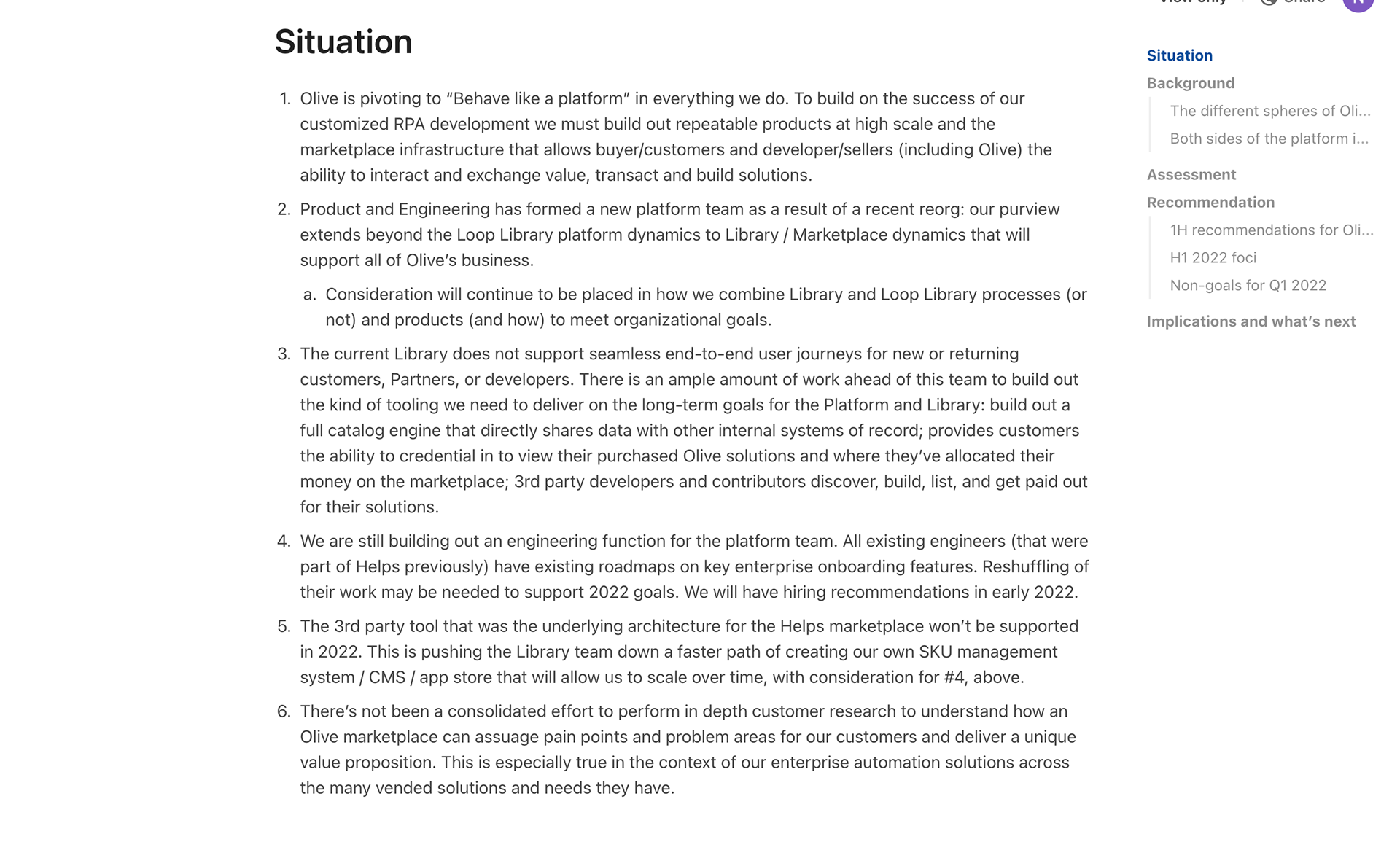
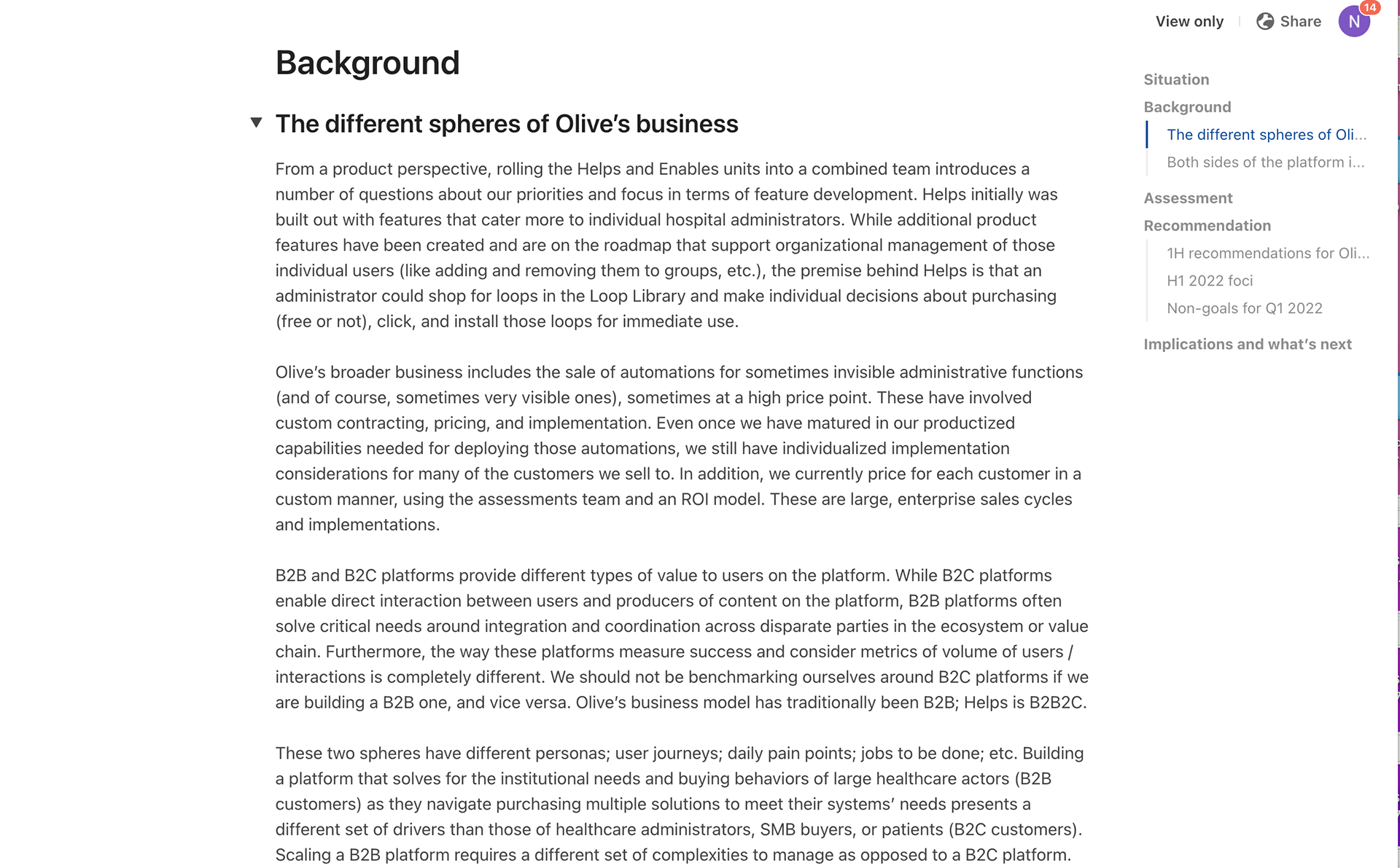
The Product Manager wrote the first iteration for the SBAR, then I went through and filled in additional information, added a user-focused lens to the language, and helped to organize it into a presentable document that could be sent to stakeholders and the leadership team.





Objectives, Deliverables, and Timelines
Another artifact created at the end of the discovery process is the Objectives, Deliverables, and Timelines document. The most glaring piece that is not in this document is the Customer Objectives, which was identified as a gap in our understanding.
The deliverables were a synthesized output of the Questions to be Answered, and the Timeline I created was a realistic timeline that I shared with my leadership in order to have a conversation and be transparent in expectations for delivering a working prototype with the resources at the time.
Iteration 2
Sitemapping and Wireframing
My Role
In the second iteration of the Marketplace, I worked with a team of two other UX Designers to develop a sitemap and begin wireframing product features. During that time, I took on responsibilities of connecting the designers to other areas of the organization to understand product requirements, develop team dynamics and best practices, prioritize feature development, and report back on progress to organization leaders.
Project Scope
The second iteration of the Library had a more narrow focus, where I worked with two other designers to define a sitemap and MVP, build user journeys, and begin wireframing certain features based on Engineering's product development.
Forming and Norming Team Dynamics
With the most historical knowledge of the Library, I naturally fell into a leadership position with the new team. I understood the two other designers had worked together in the past, and I was the odd one out. First I spent intentional time to get to know my new coworkers and understand how they worked best in a team, practices and processes they'd be interested in implementing, and documentation styles that have worked well in the past.
From those conversations, I led the implementation of weekly retros. I added additional aspects to the retro in order for this file to solve two problems: 1) regrouping at the end of the week to enhance our productivity and collaboration as a team, and 2) act as a documentation device for leaders to come and see the progress we are making.
Collecting MVP Requirements
After reviewing the Library at its current state, as well as gathering requirements from the Product and Engineering teams, I collaborated to develop a full list of MVP requirements and features that aligned with the backend infrastructure Product was building. This was a very explicit view of the features that we used to validate the scope of the MVP.







Sitemapping & User Journeys
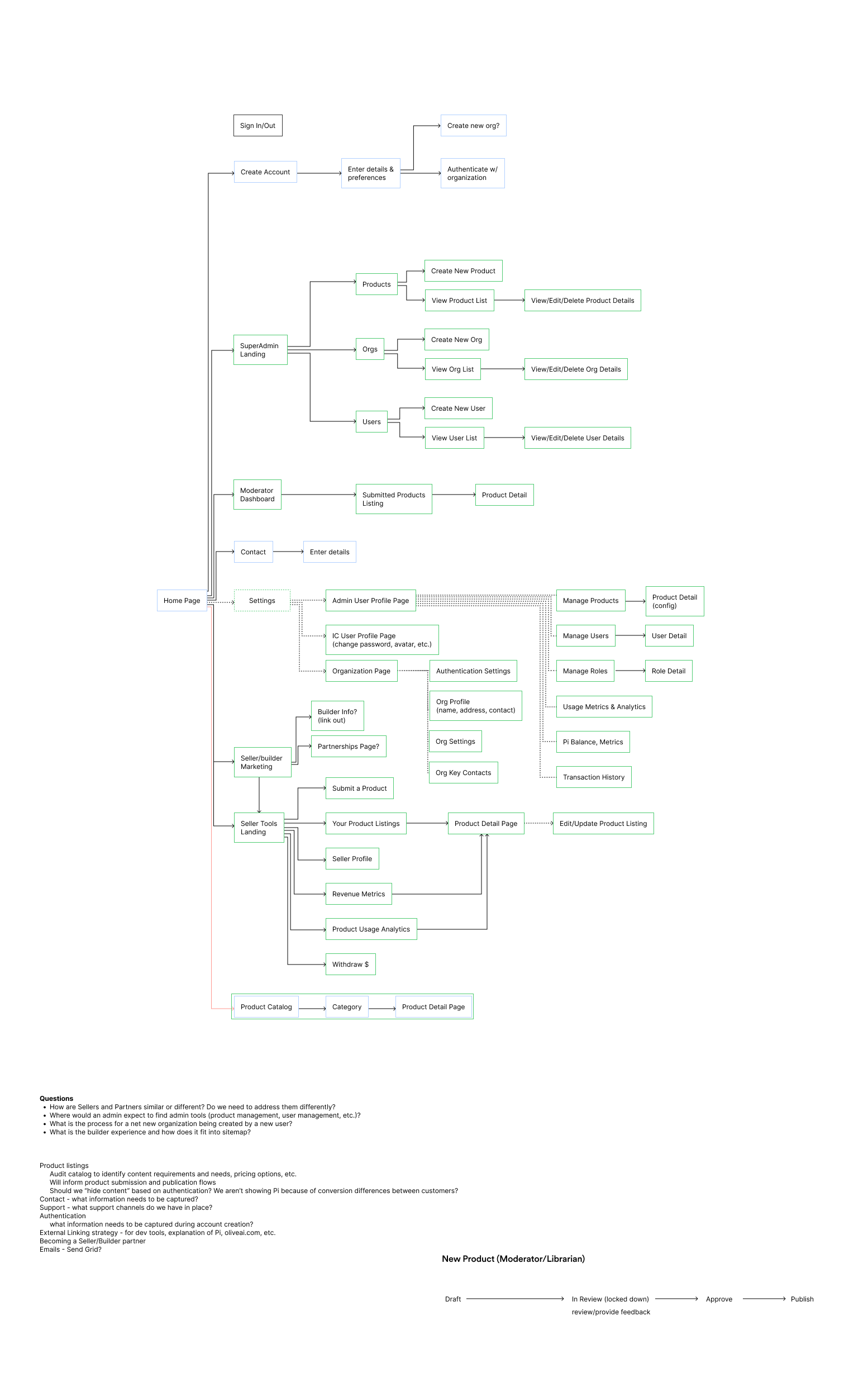
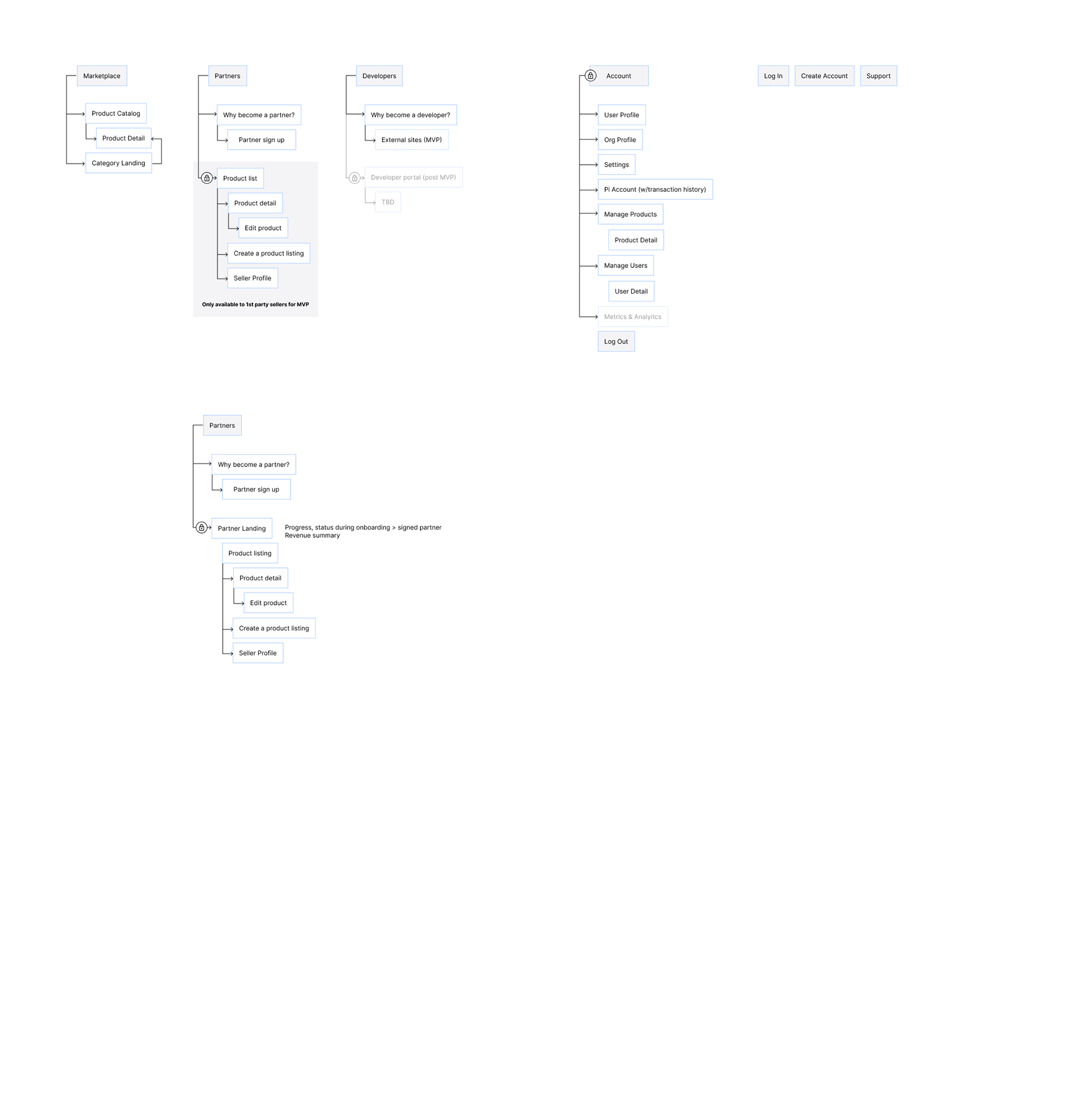
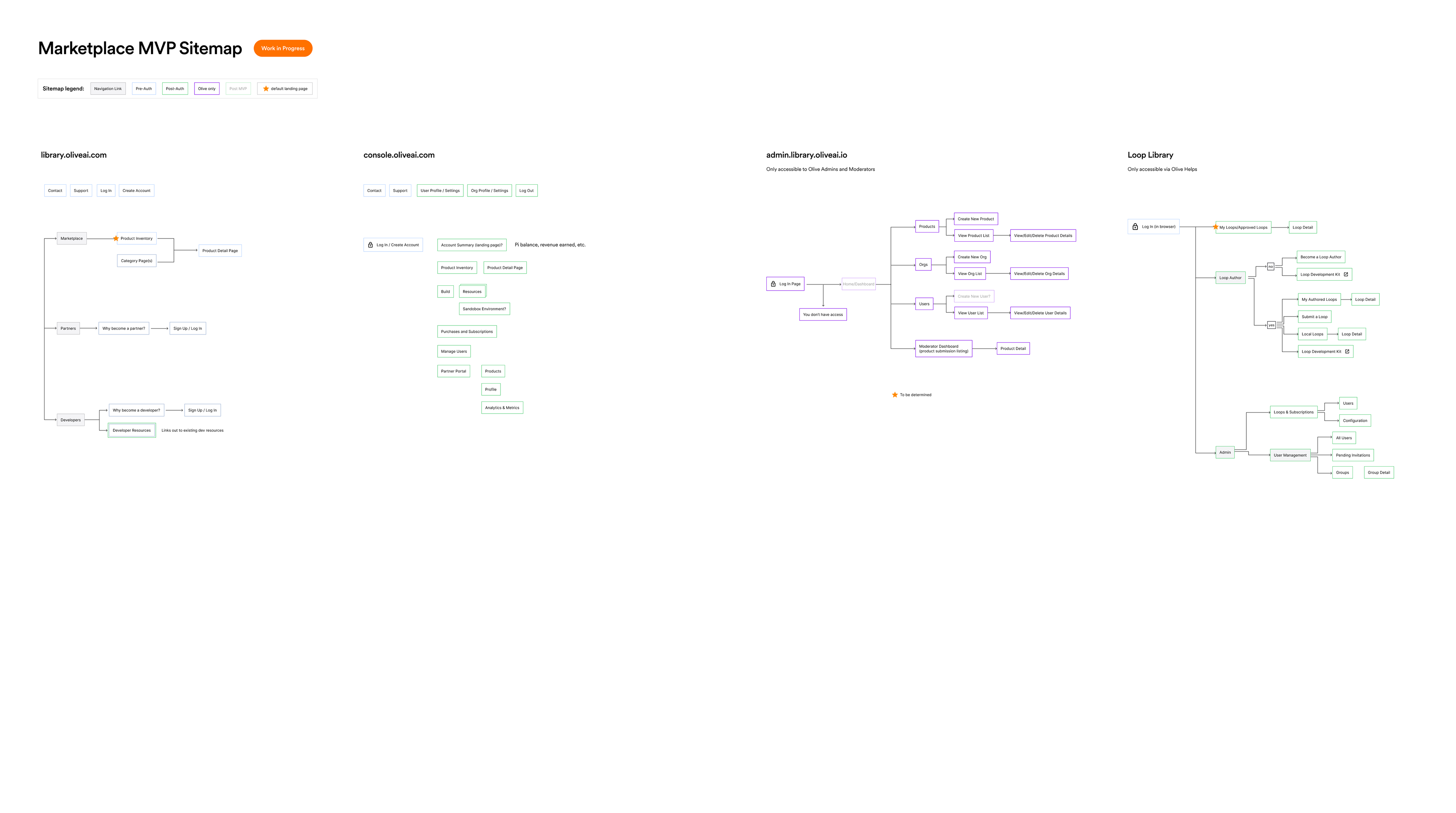
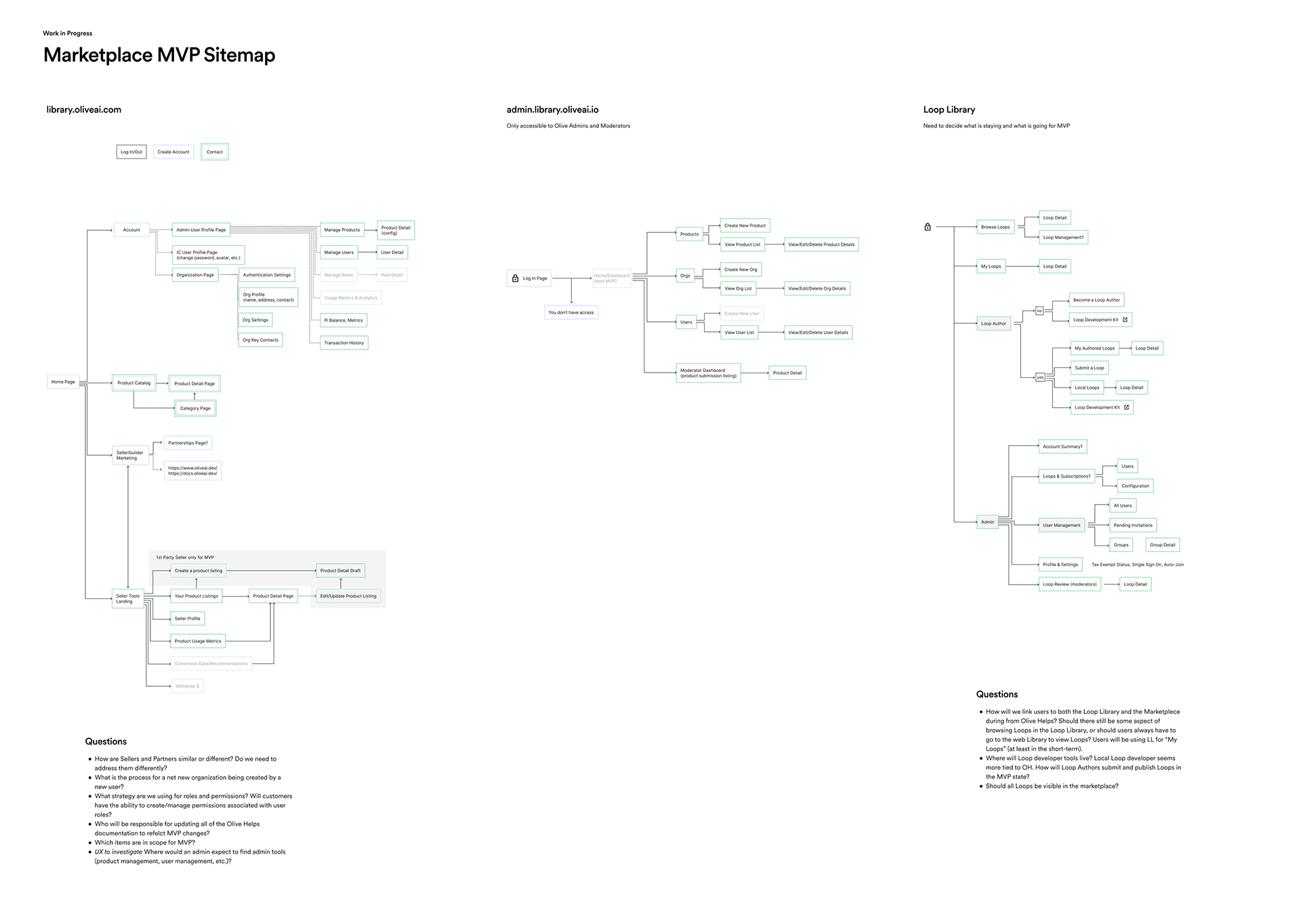
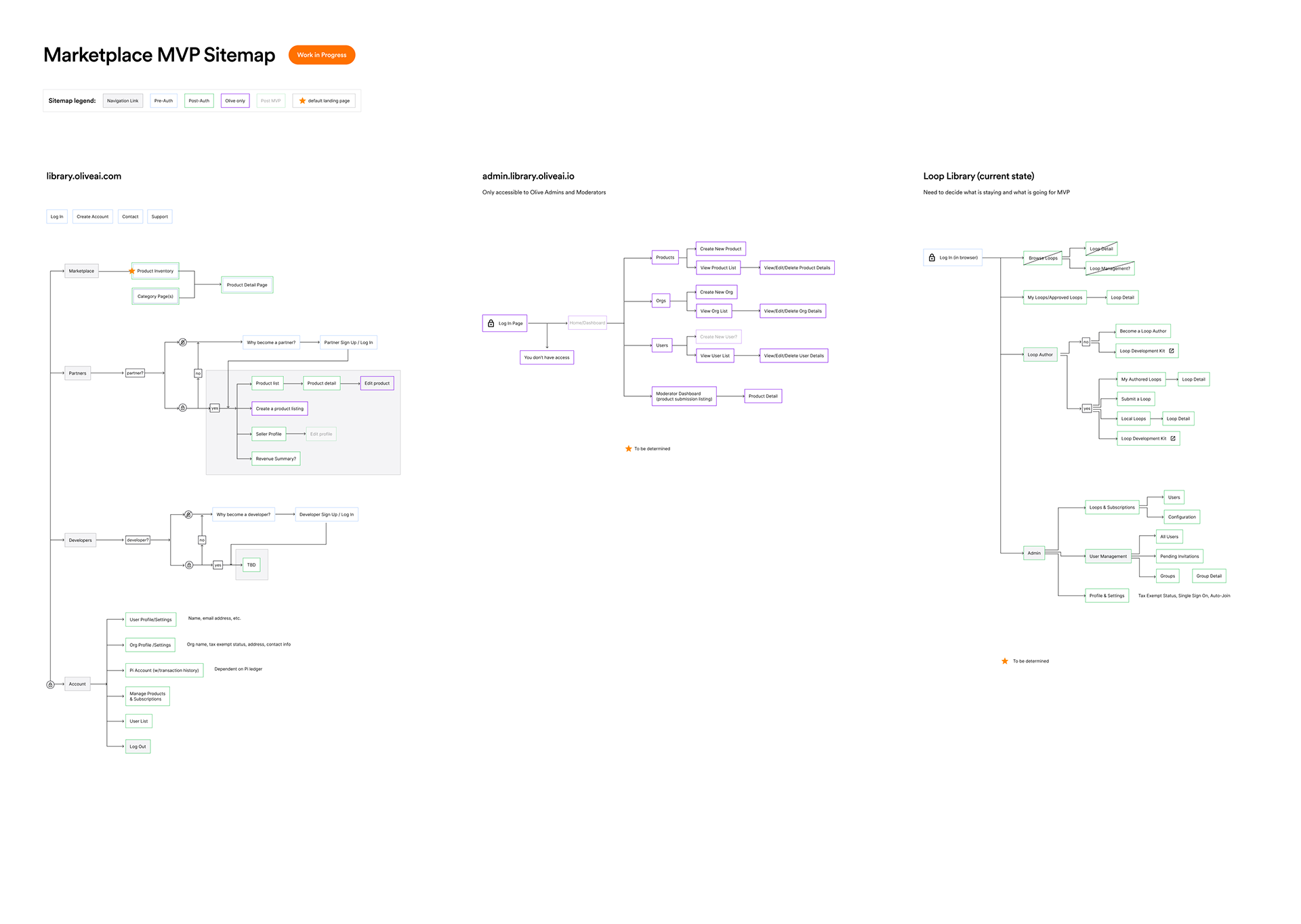
Subsequently to the MVP feature list, we worked on developing an MVP sitemap that would align to Product's backend work. This went through a few iterations as more information was included and decisions were made to include other products into the MVP.
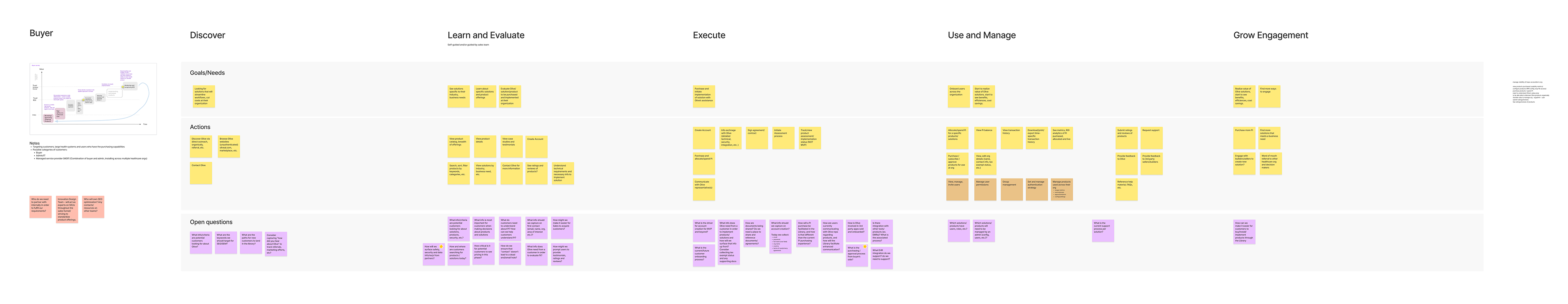
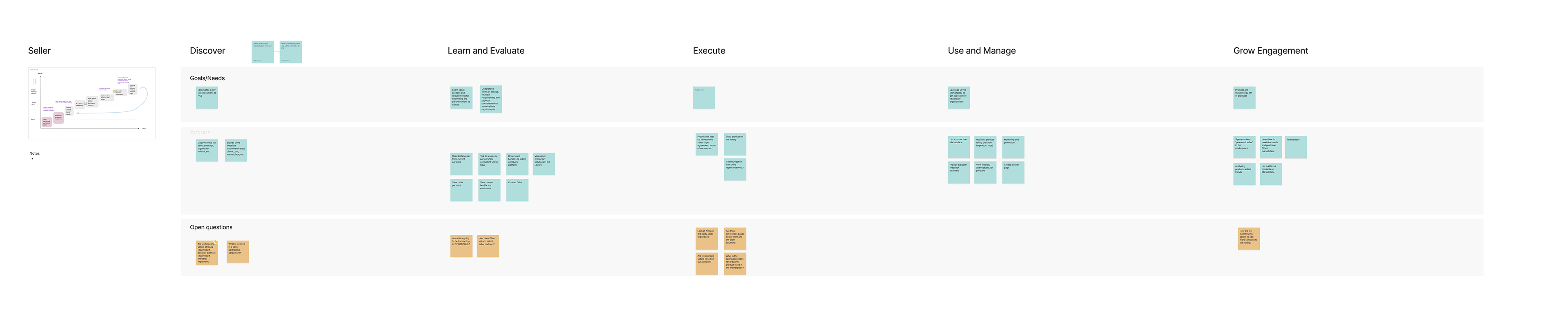
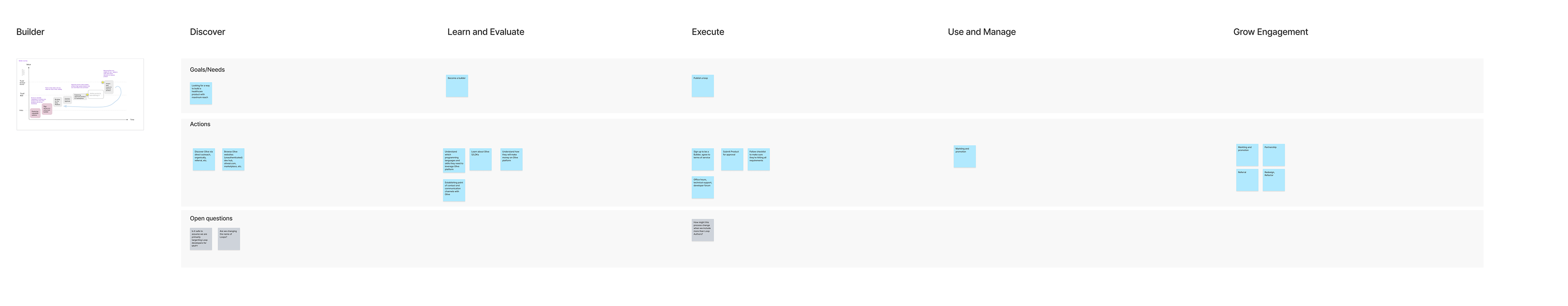
Additionally, our team was given a powerpoint with a view into the Head of Product's ideas for user flows. We were asked to develop our own journeys based off of the slides with their flows. With the time we had, we laid out goals and questions for each phase of the journey.









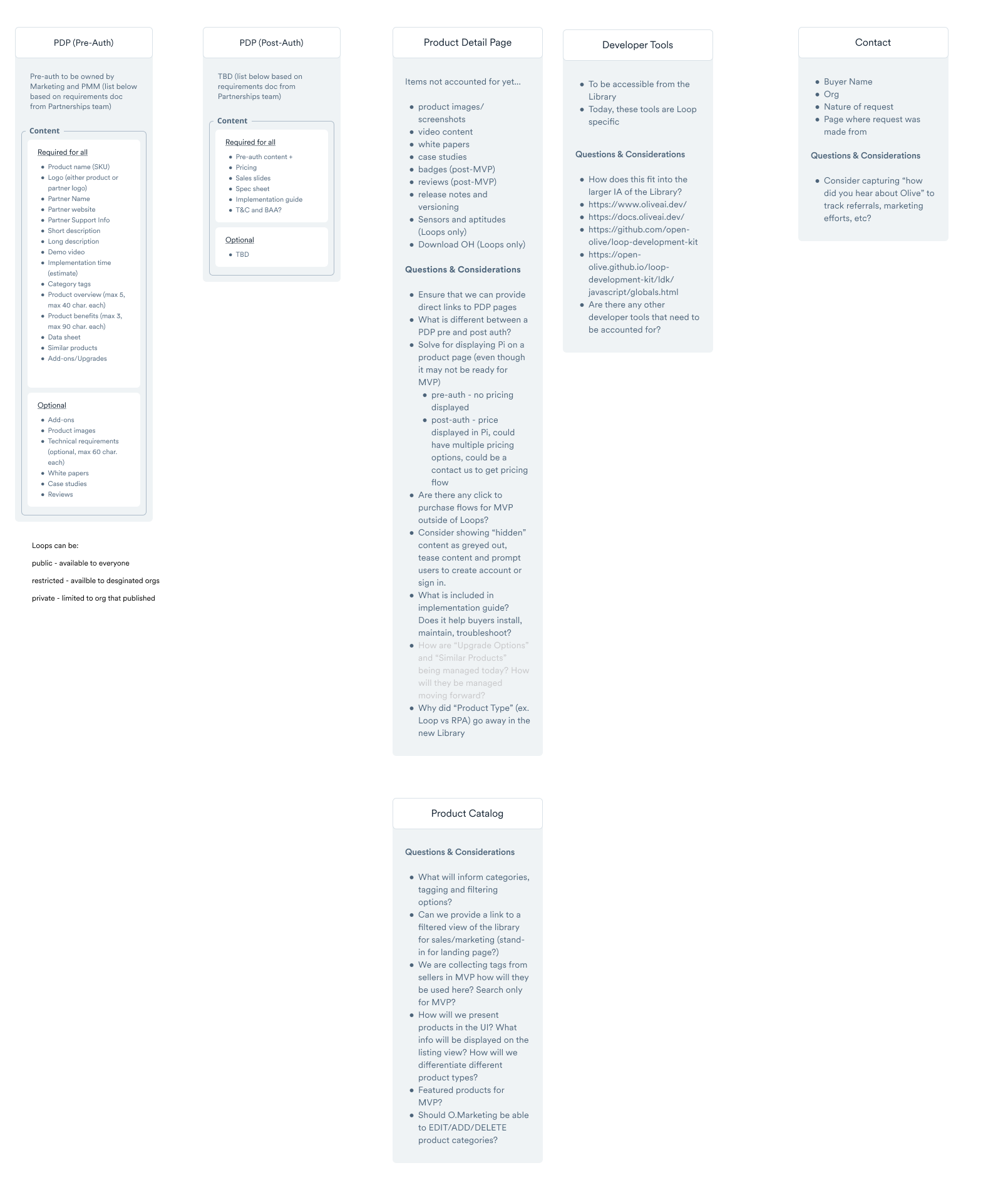
Product Inventory Explorations
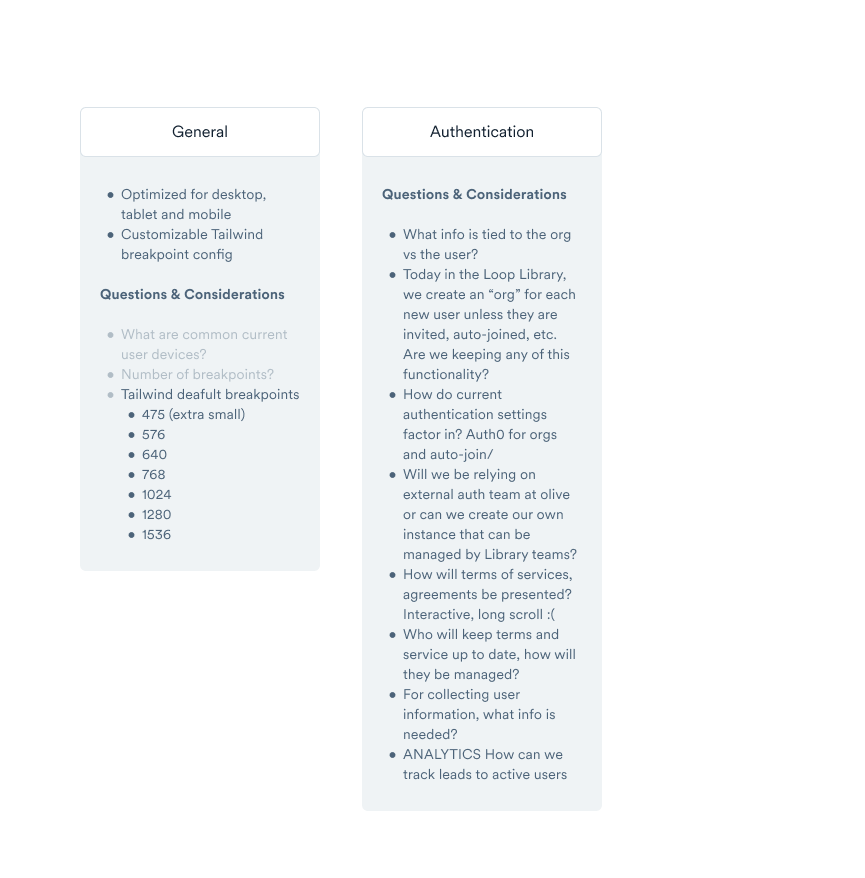
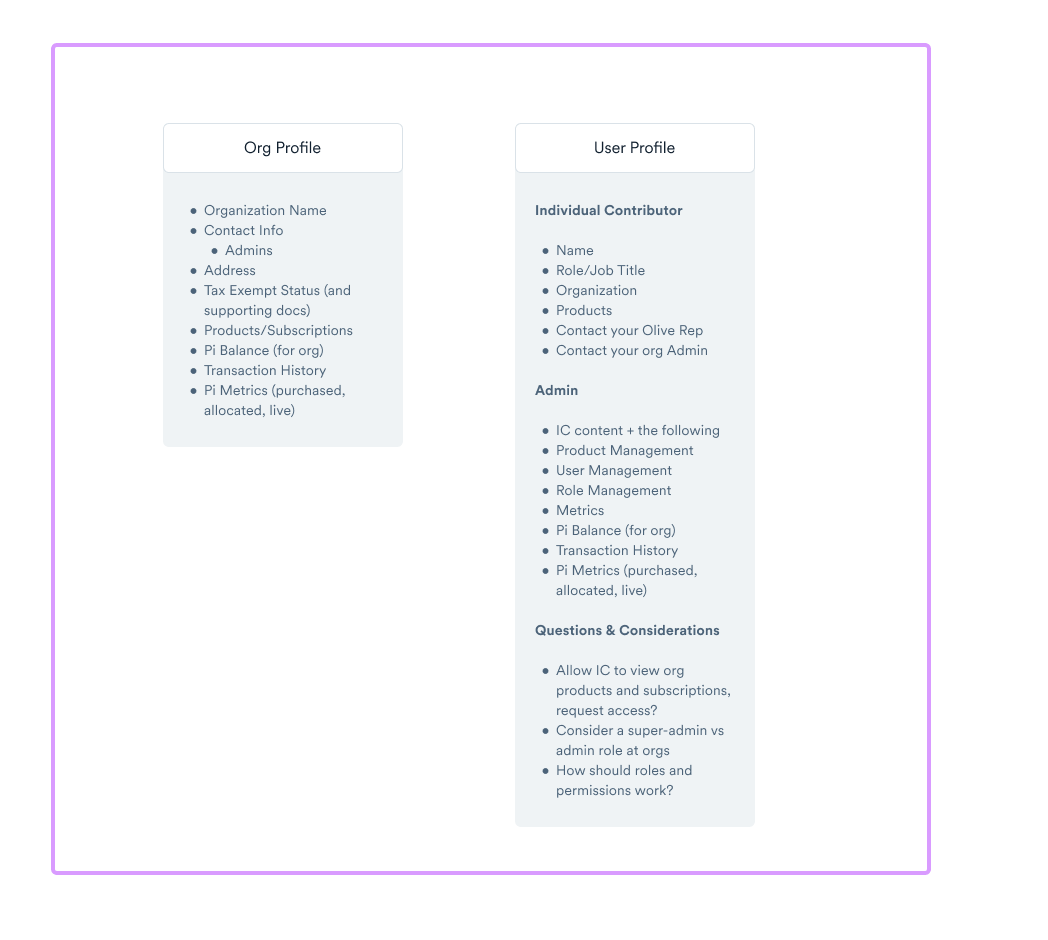
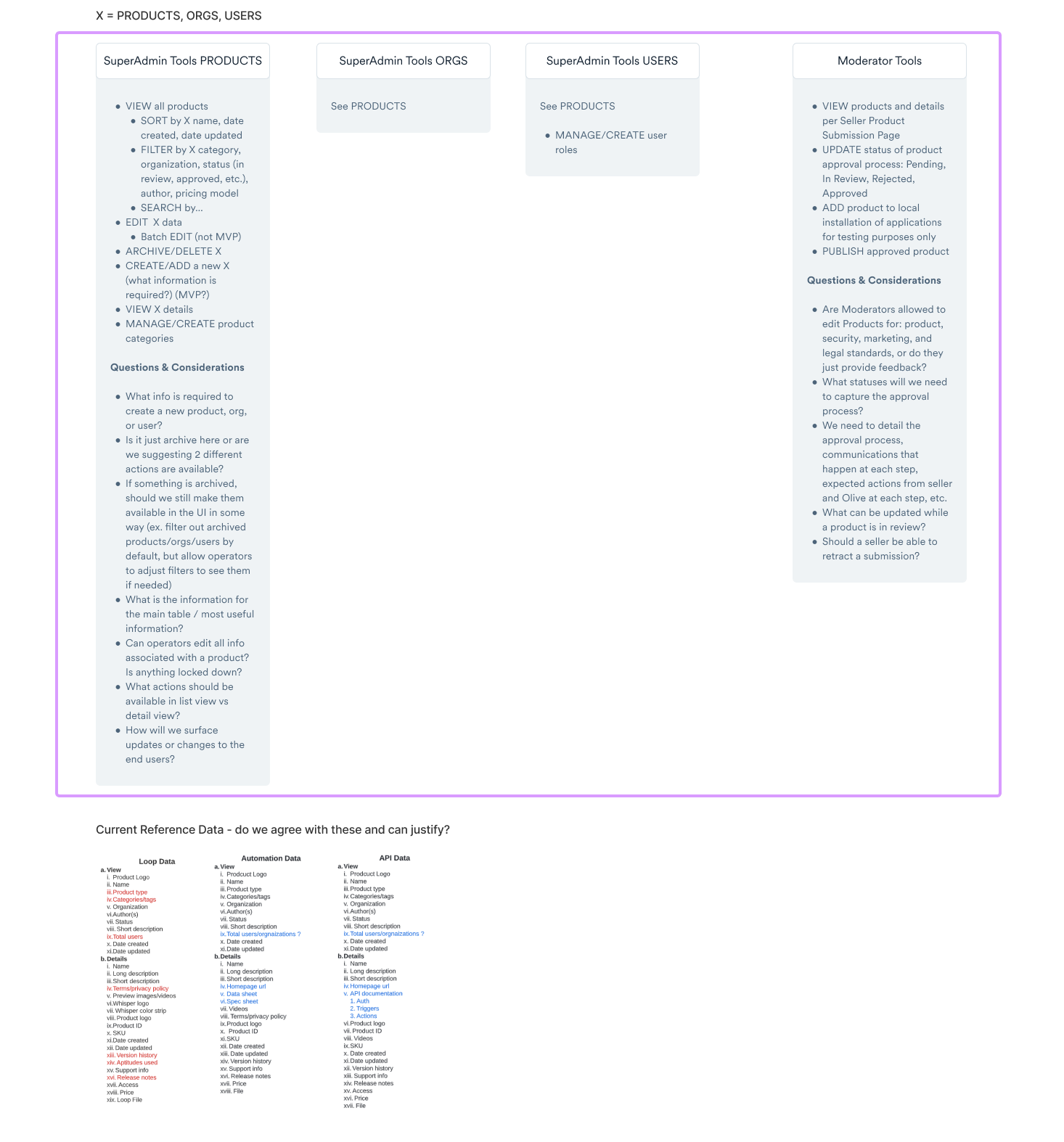
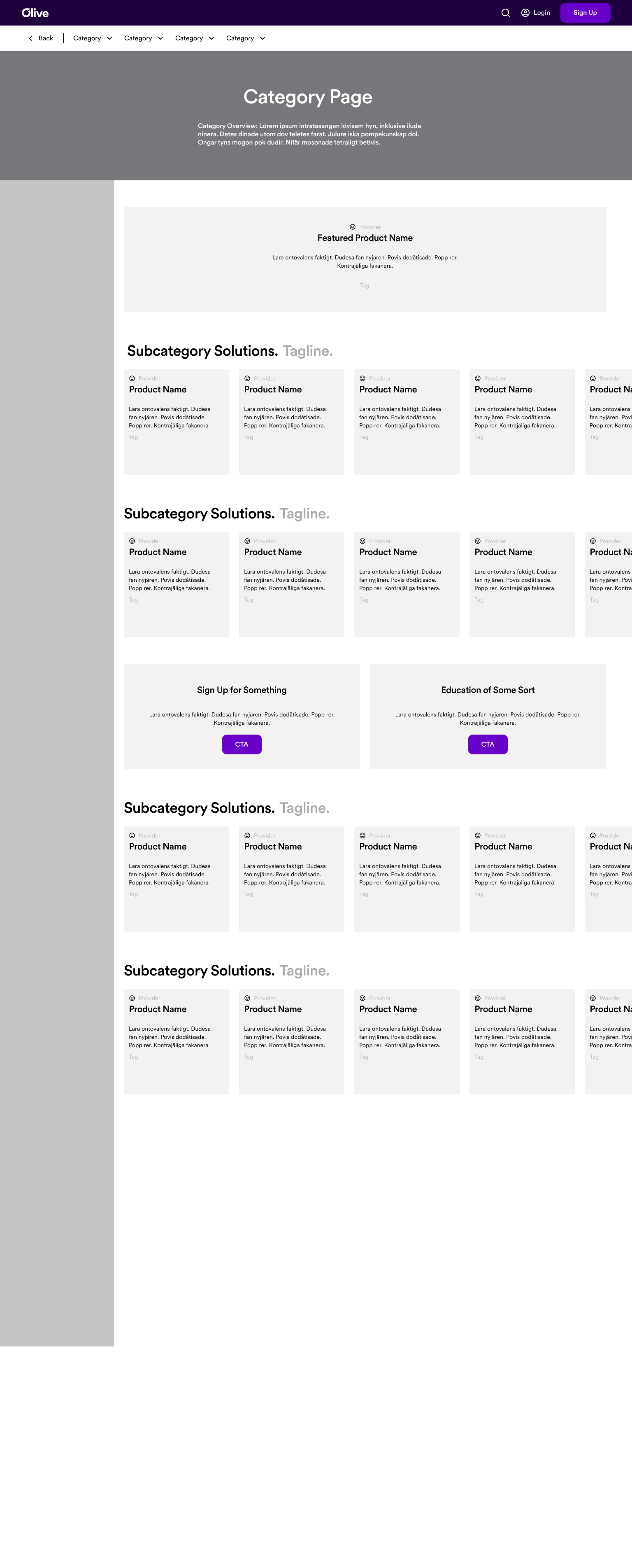
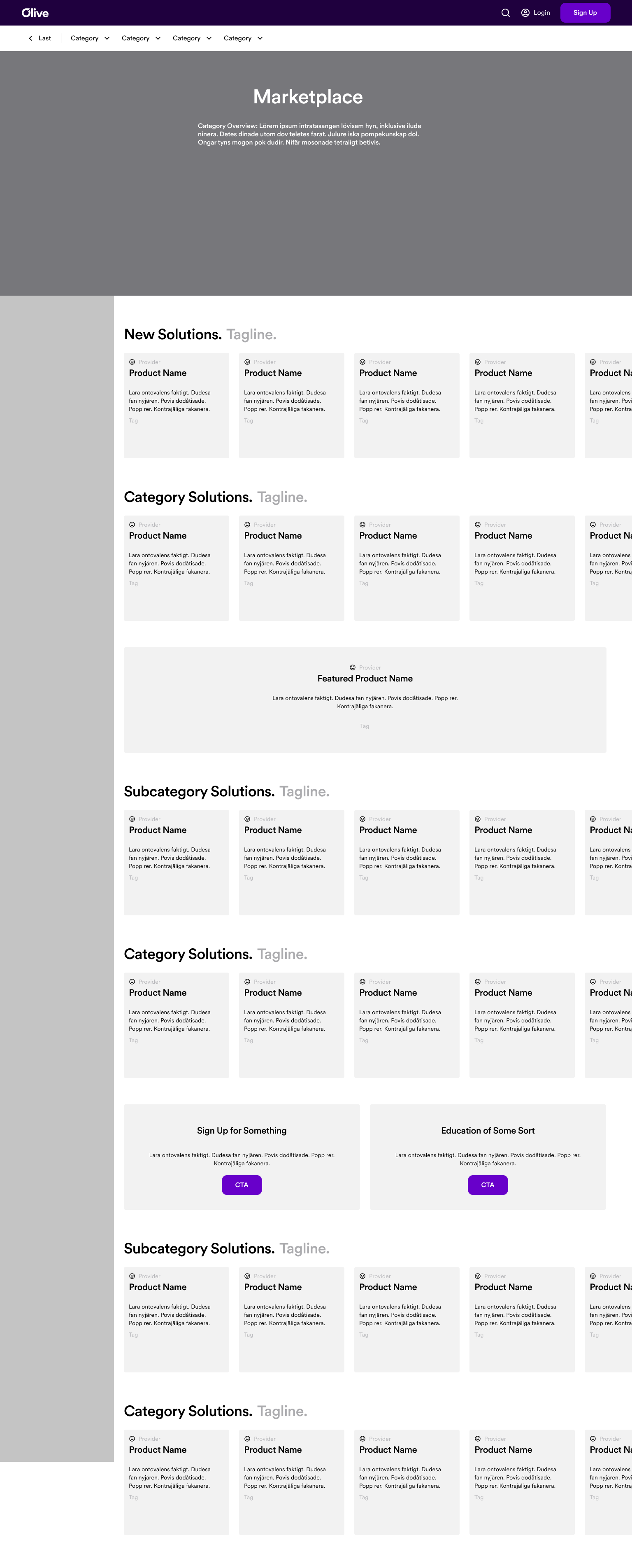
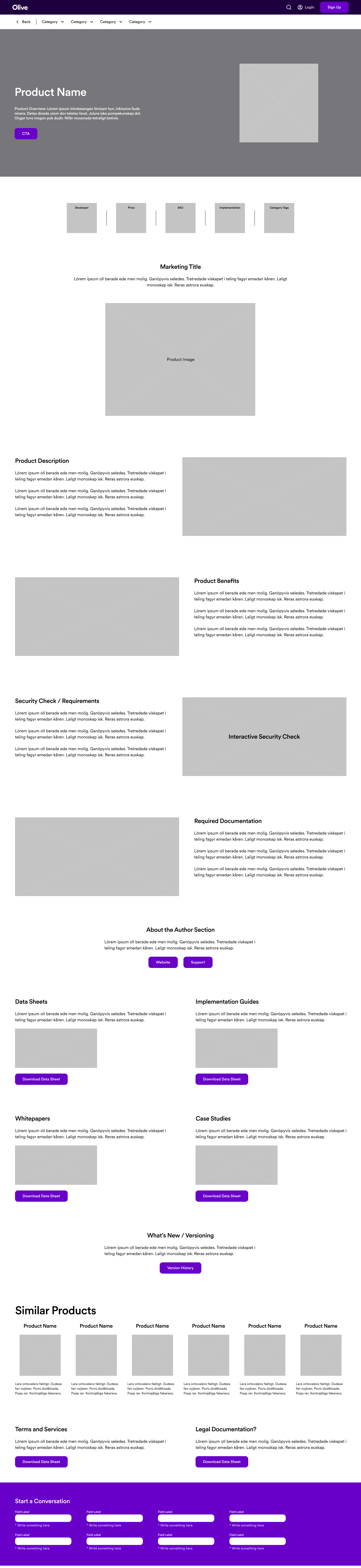
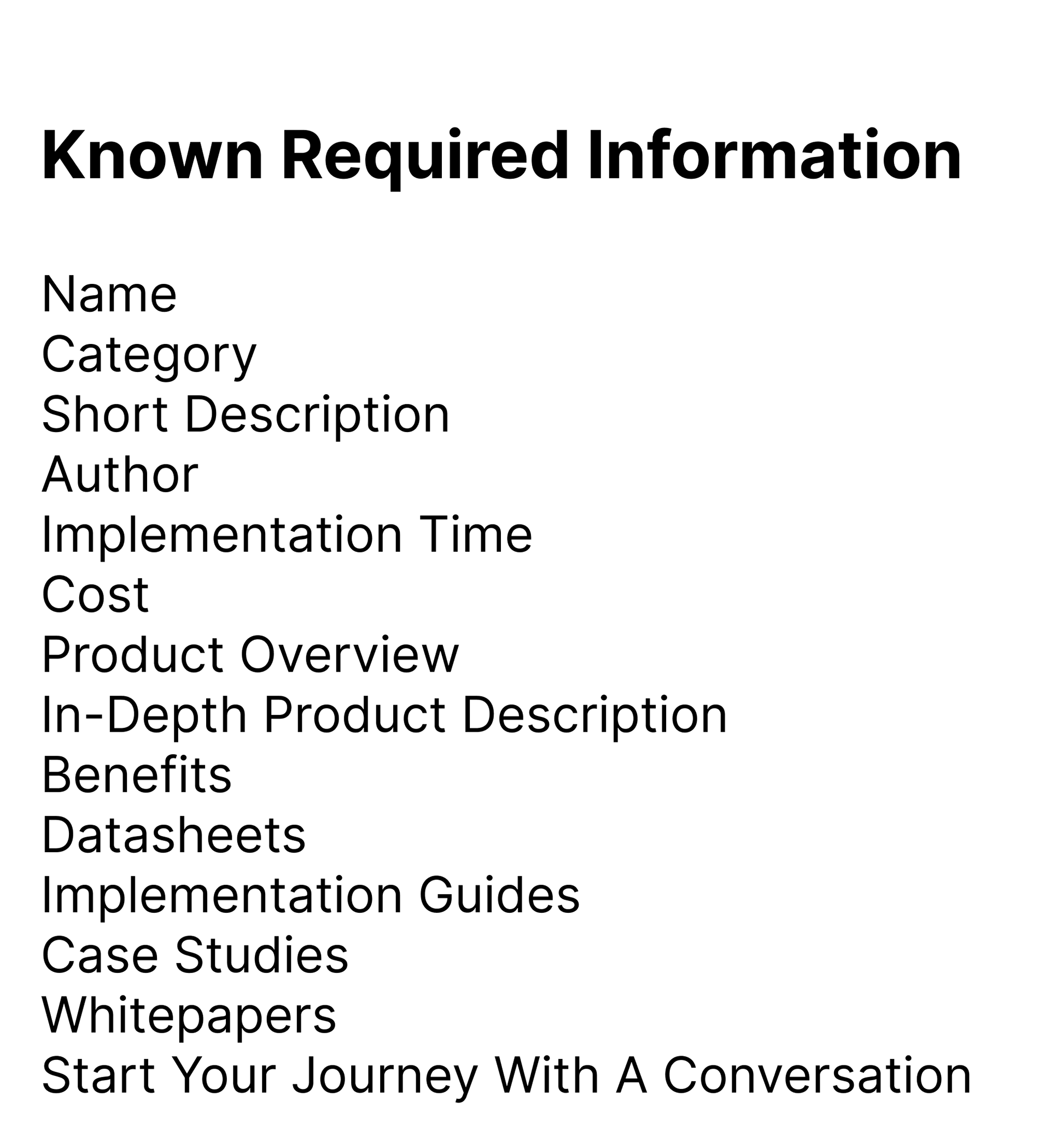
After working through and agreeing on the sitemap, the team broke off into different areas of work based on the Engineering priorities. To do that, I asked the group what they were interested in working on and we found our interests to align to each swim lane that required a designer. I worked on the Product Inventory aspect - including Category and Product Description Pages. I gathered the required information, and documented questions that needed answers as I wireframed.







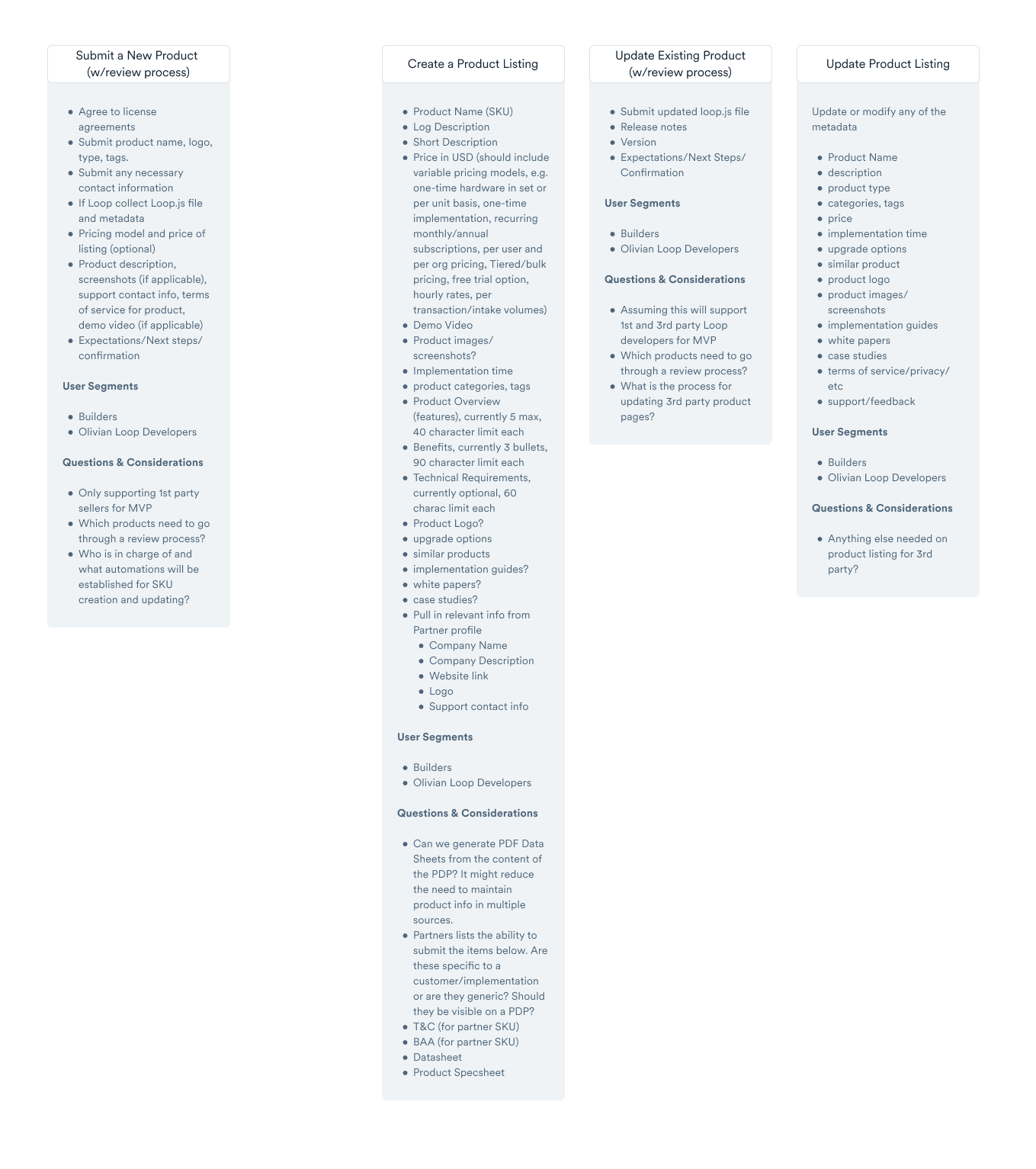
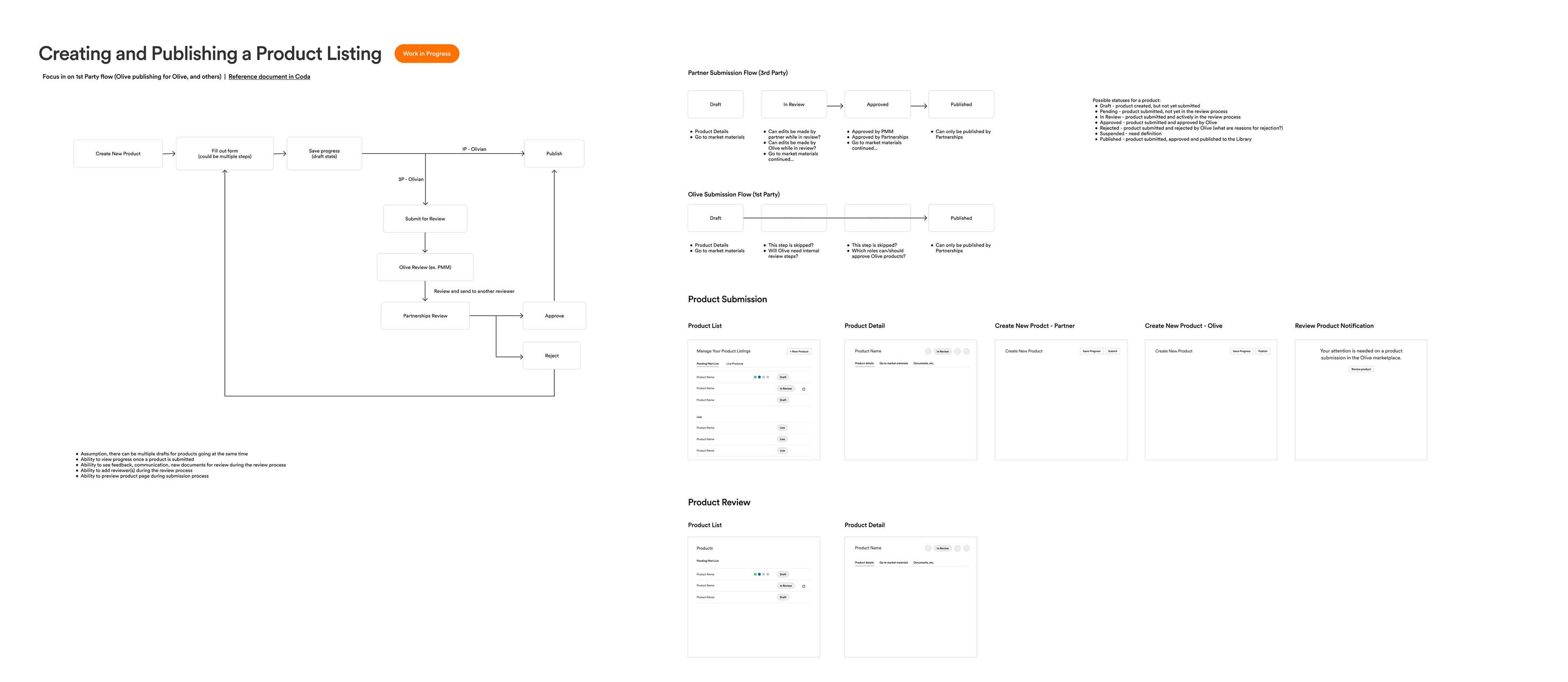
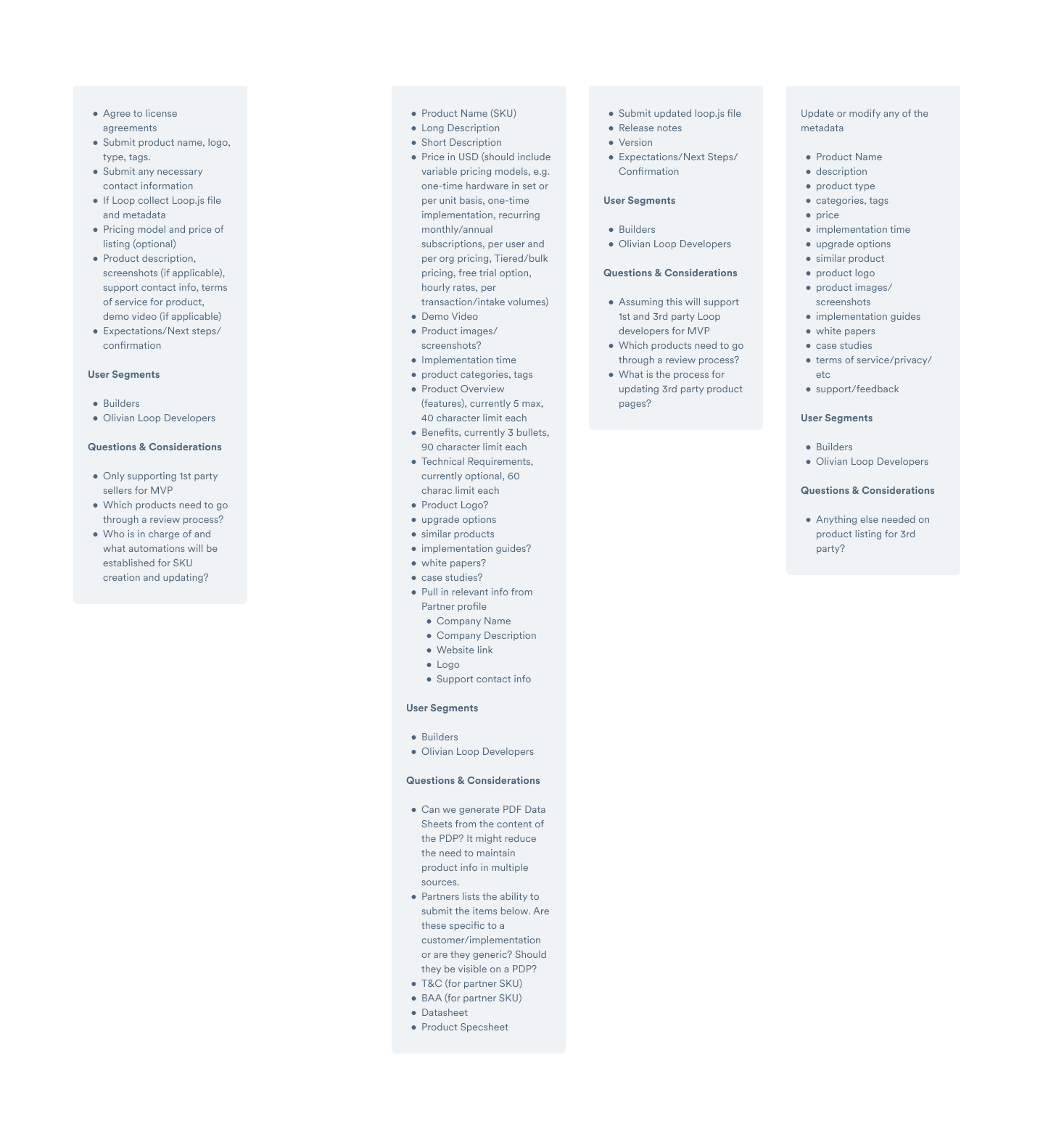
Create New Product Exploration
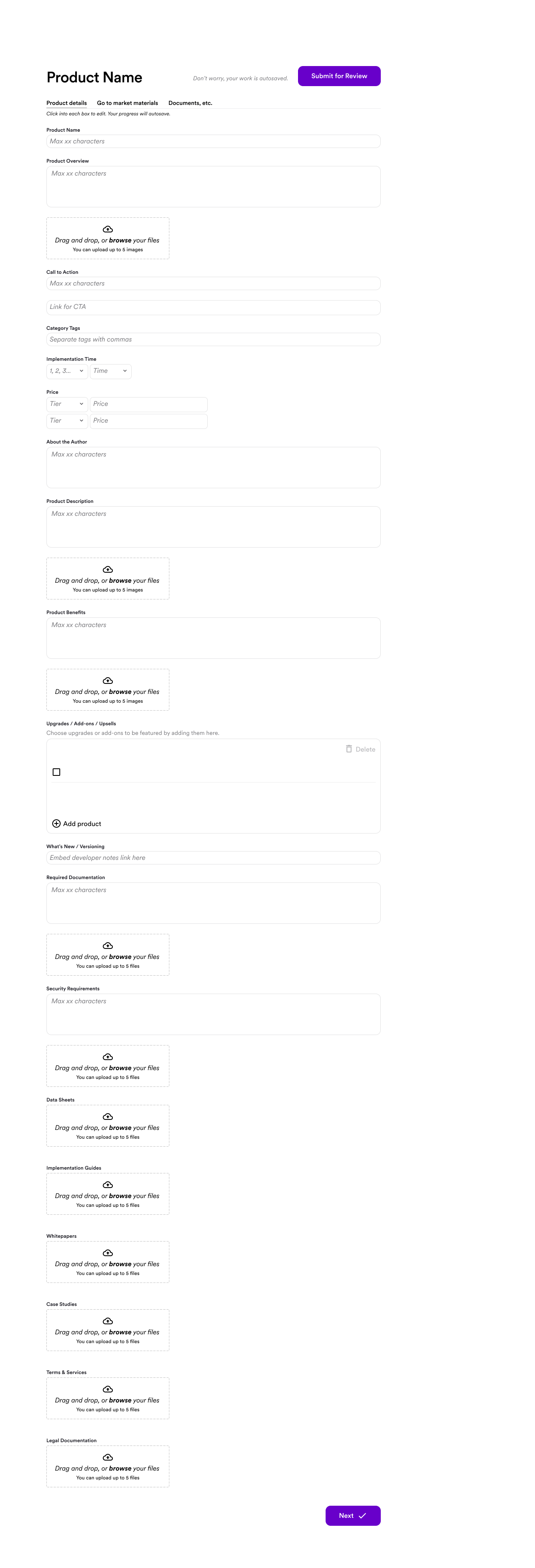
Along with the Product pages, I worked on the flow and a mockup of the 'Create New Product' page.
At this point, the team was asked to pause all work. We were told that we would not be continuing our work with Engineering, and instead be moving over to Marketing.



Iteration 3
Adding UX Practices to Marketing's Library
My Role
The third iteration of the Marketplace had me moving to the Marketing Department to help with the current front end design and development work, with the goal of bringing the user's perspective to the Marketing department's iterative process.
Understanding Project Scope
The third iteration led me to the Marketing department, where I led iterative design thinking for the front end of the live Library site. My main scope in this position was to bring a user-centered perspective to their design process.
Sales Portal Research and Design
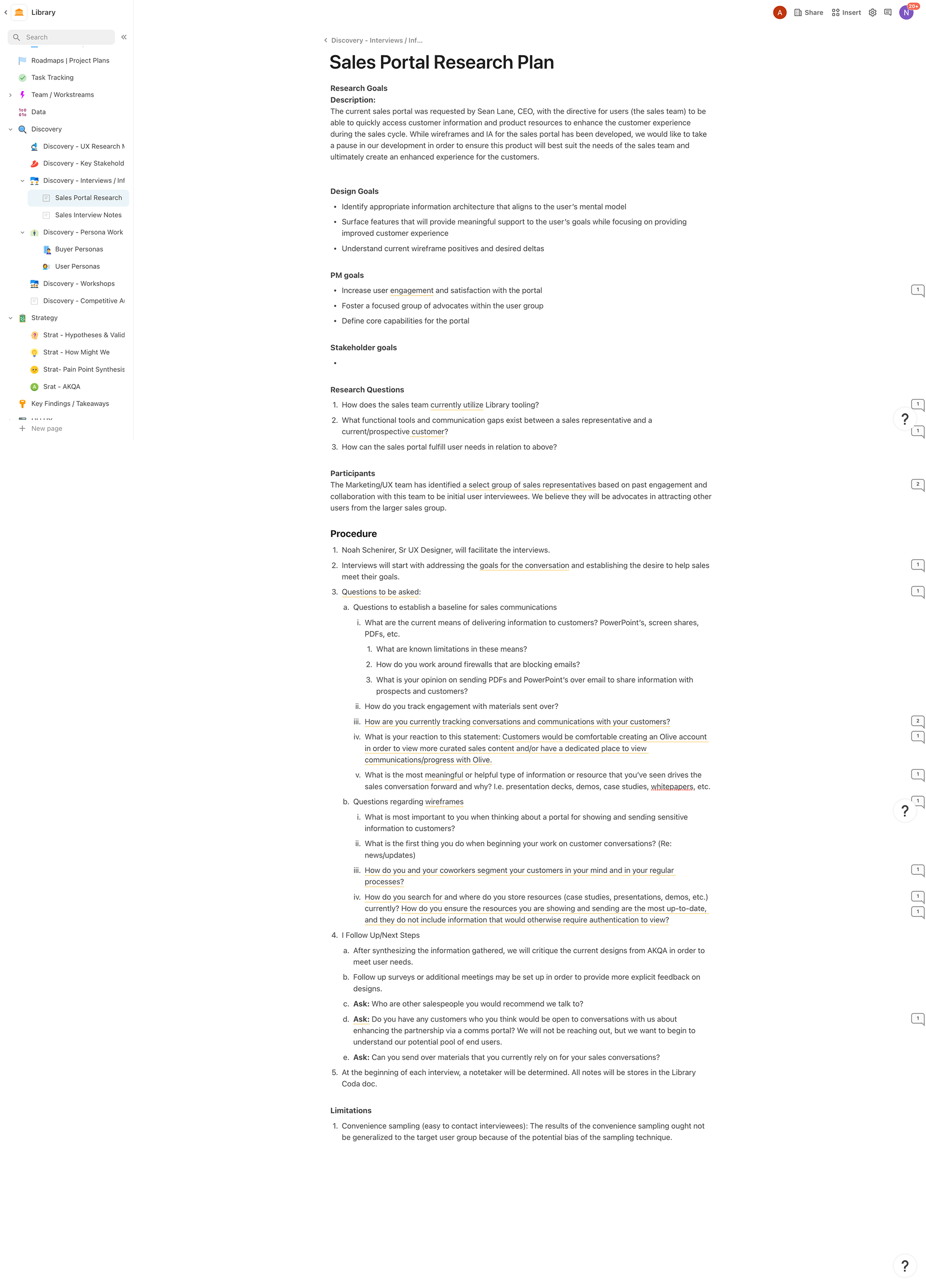
The first feature that we were asked to develop is the Sales Portal, as part of a request from the CEO. I developed a research plan to understand the goals of the conversations we would be having with the Sales team, then set up interviews with team members to collect feedback. This was part of the push to bring user experience practices into the designs and features that Marketing was developing.
I recognized from the proposed designs that there hadn't been conversations with sales that defined explicit needs with the end user (customer) in mind. Therefore, in collaboration with the Marketing Director, I worked to define the problem statement and assumptions/questions for validation from the sales interviews.
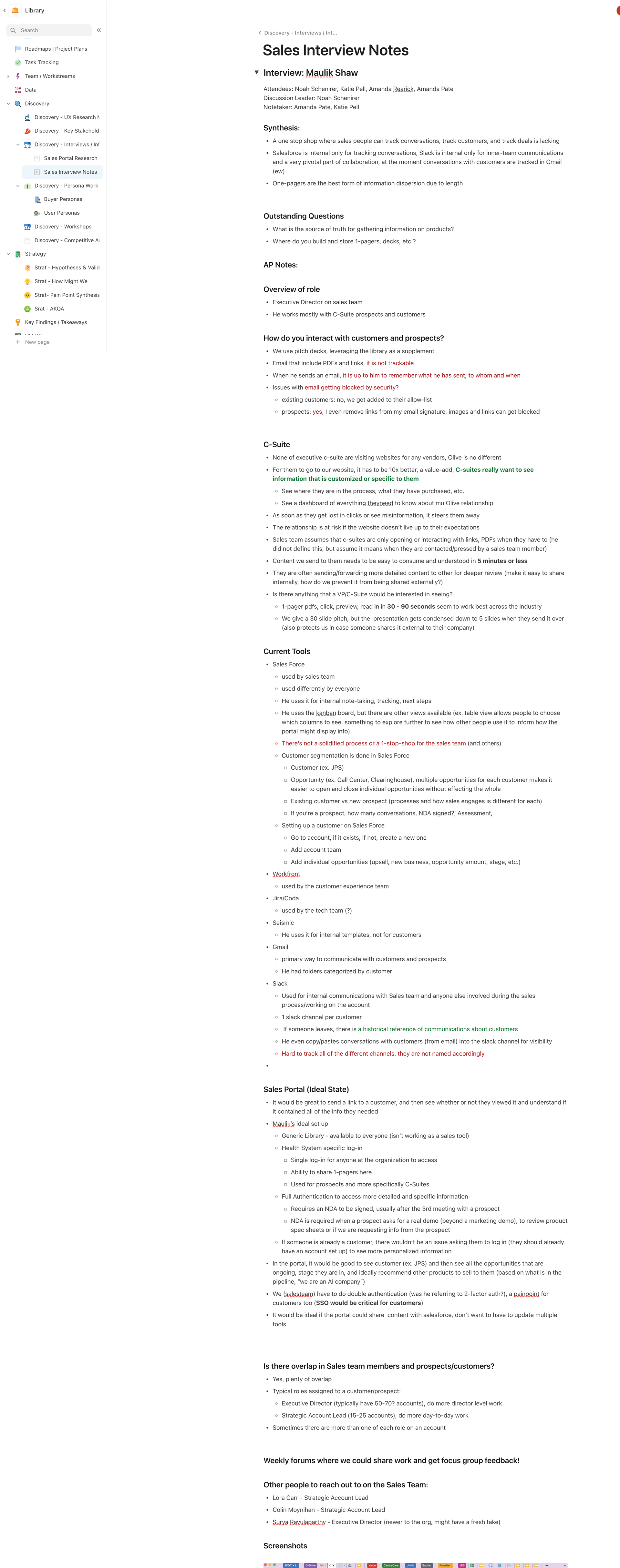
For the interviews themselves, I led the conversation and questioning and had a coworker be the formal notetaker. After each interview, my practice is to synthesize the information we just received, write down key takeaways and any outstanding questions.
These conversations informed the information architecture, hierarchy, and content that went into the designs.